COMPANY
COMPANY
COMPANY

SUMMARY
SUMMARY
SUMMARY
Throughout my tenure at Autodesk, I provided advocacy for UX best practices in accessibility and internationalization. The following content is excerpted from a presentation given at TechX (Autodesk's internal developer conference) in 2022.
WCAG
WCAG
The Web Content Accessibility Guidelines (WCAG) promote digital equity by laying the foundation for anyone to access and use Web content. Recognized as the international standard for making web content more accessible to people with disabilities, WCAG is organized around these four principles:
The Web Content Accessibility Guidelines (WCAG) promote digital equity by laying the foundation for anyone to access and use Web content. Recognized as the international standard for making web content more accessible to people with disabilities, WCAG is organized around these four principles:

Perceivable
Perceivable
Information and user interface components must be presentable in ways users can discern
Information and user interface components must be presentable in ways users can discern


Operable
Operable
User interface components and navigation cannot require interaction that a user cannot perform
User interface components and navigation cannot require interaction that a user cannot perform

Understandable
Understandable
Users must be able to comprehend the information as well as the operation of the user interface
Users must be able to comprehend the information as well as the operation of the user interface

Robust
Robust
Content must be reliably interpreted by a variety of user agents, including assistive technologies
Content must be reliably interpreted by a variety of user agents, including assistive technologies
WCAG
The Web Content Accessibility Guidelines (WCAG) promote digital equity by laying the foundation for anyone to access and use Web content. Recognized as the international standard for making web content more accessible to people with disabilities, WCAG is organized around these four principles:

Perceivable
Information and user interface components must be presentable in ways users can discern

Operable
User interface components and navigation cannot require interaction that a user cannot perform

Understandable
Users must be able to comprehend the information as well as the operation of the user interface

Robust
Content must be reliably interpreted by a variety of user agents, including assistive technologies
Success criteria
Success criteria
WCAG provides three levels of compliance. The levels are cumulative, meaning you must pass the first level to reach the second and so on.
WCAG provides three levels of compliance. The levels are cumulative, meaning you must pass the first level to reach the second and so on.

If level A criteria are not satisfied, it will be impossible for one or more groups to access the content. We aim for AA compliance.
If level A criteria are not satisfied, it will be impossible for one or more groups to access the content. We aim for AA compliance.
Success criteria
WCAG provides three levels of compliance. The levels are cumulative, meaning you must pass the first level to reach the second and so on.

If level A criteria are not satisfied, it will be impossible for one or more groups to access the content. We aim for AA compliance.
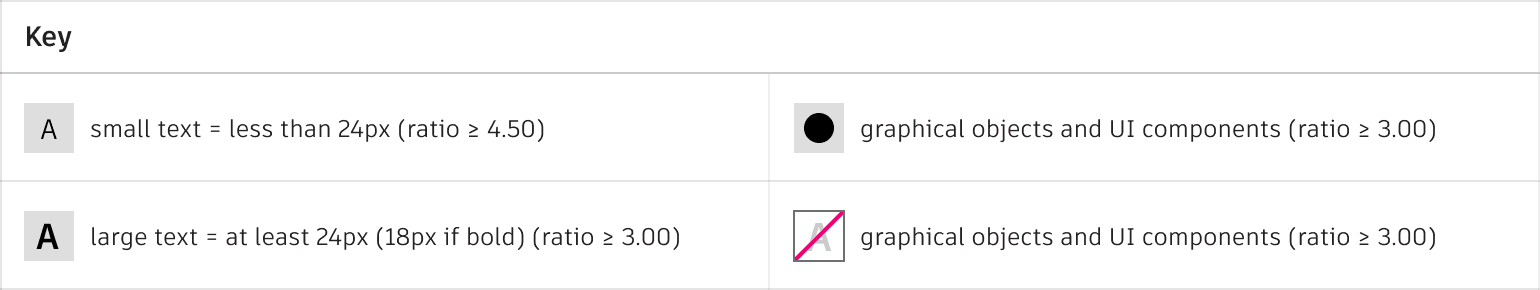
Color contrast
Color contrast
When specifying color, we consider customers who are color blind or who have low vision. Never use color alone to convey information.
When specifying color, we consider customers who are color blind or who have low vision. Never use color alone to convey information.

trichromatic

deuteranopia
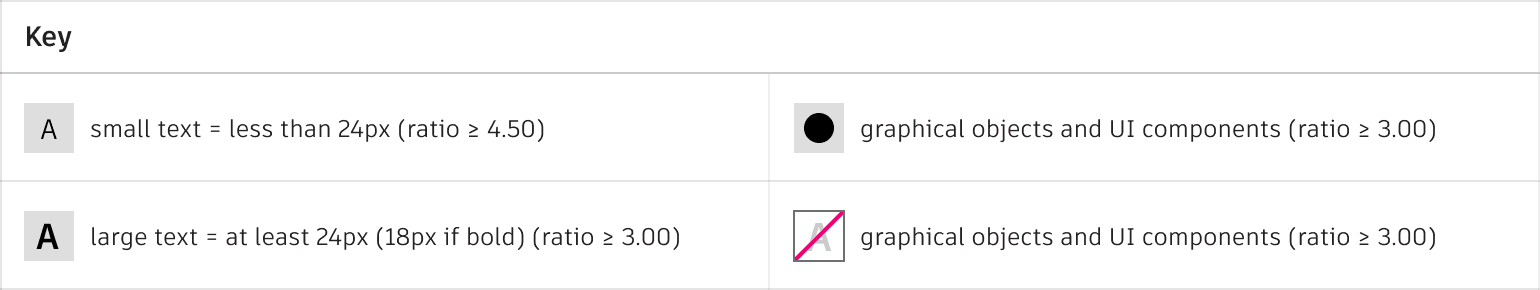
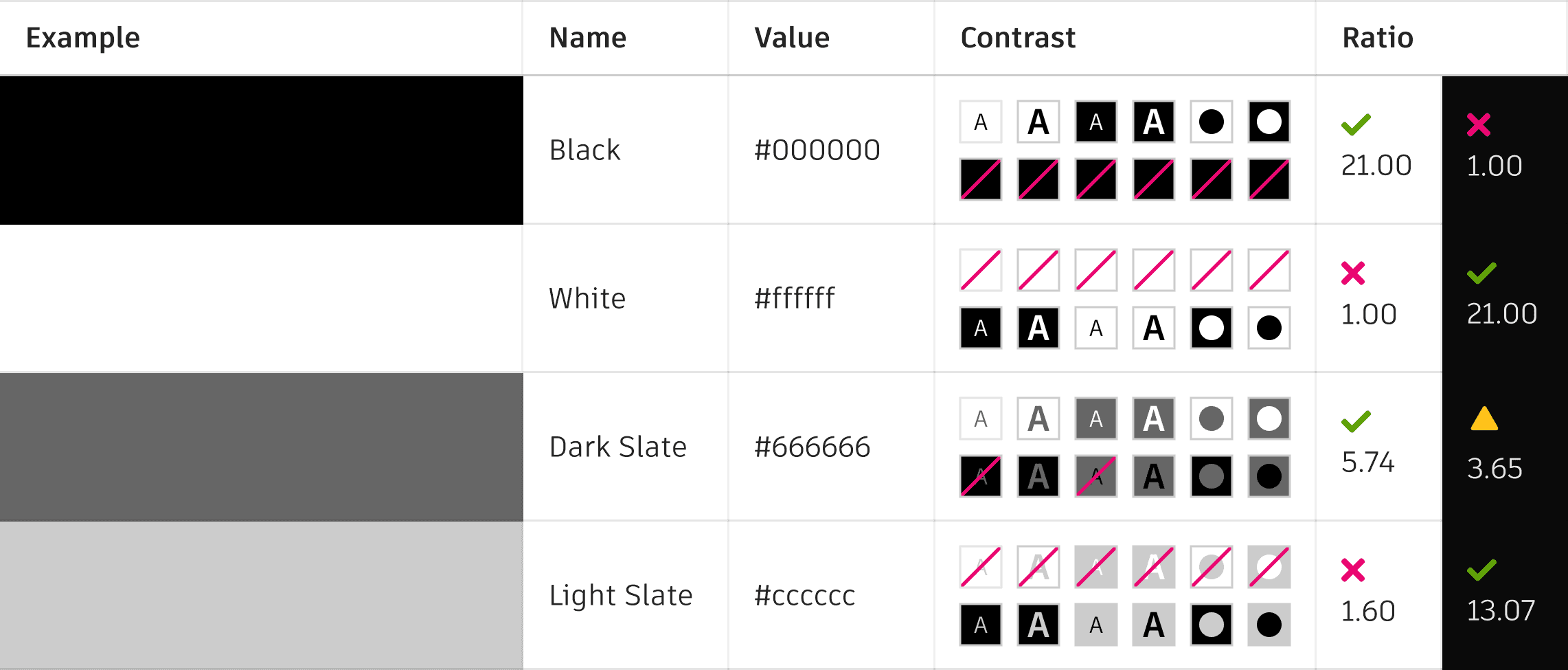
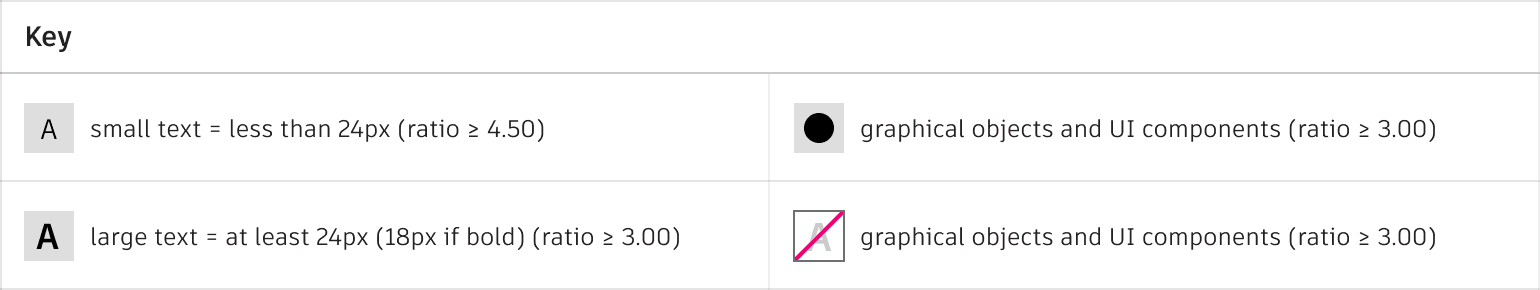
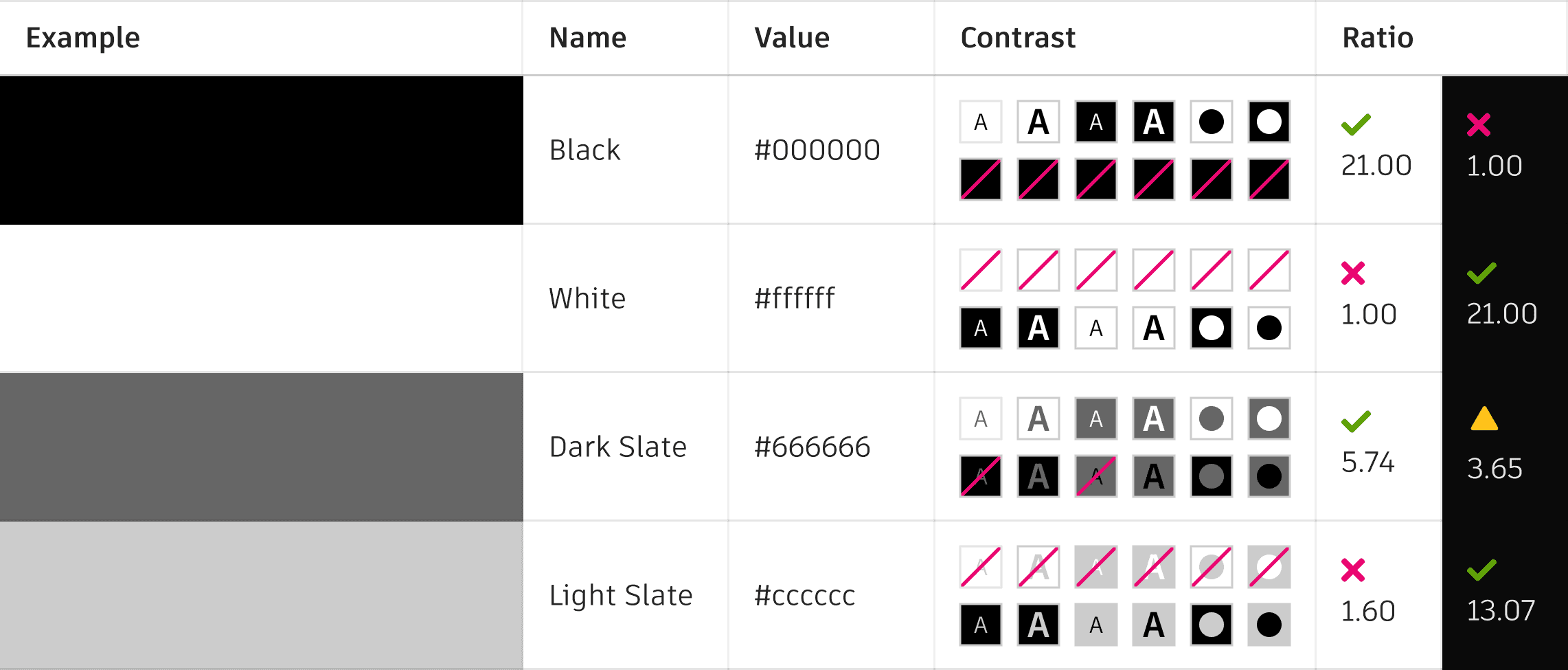
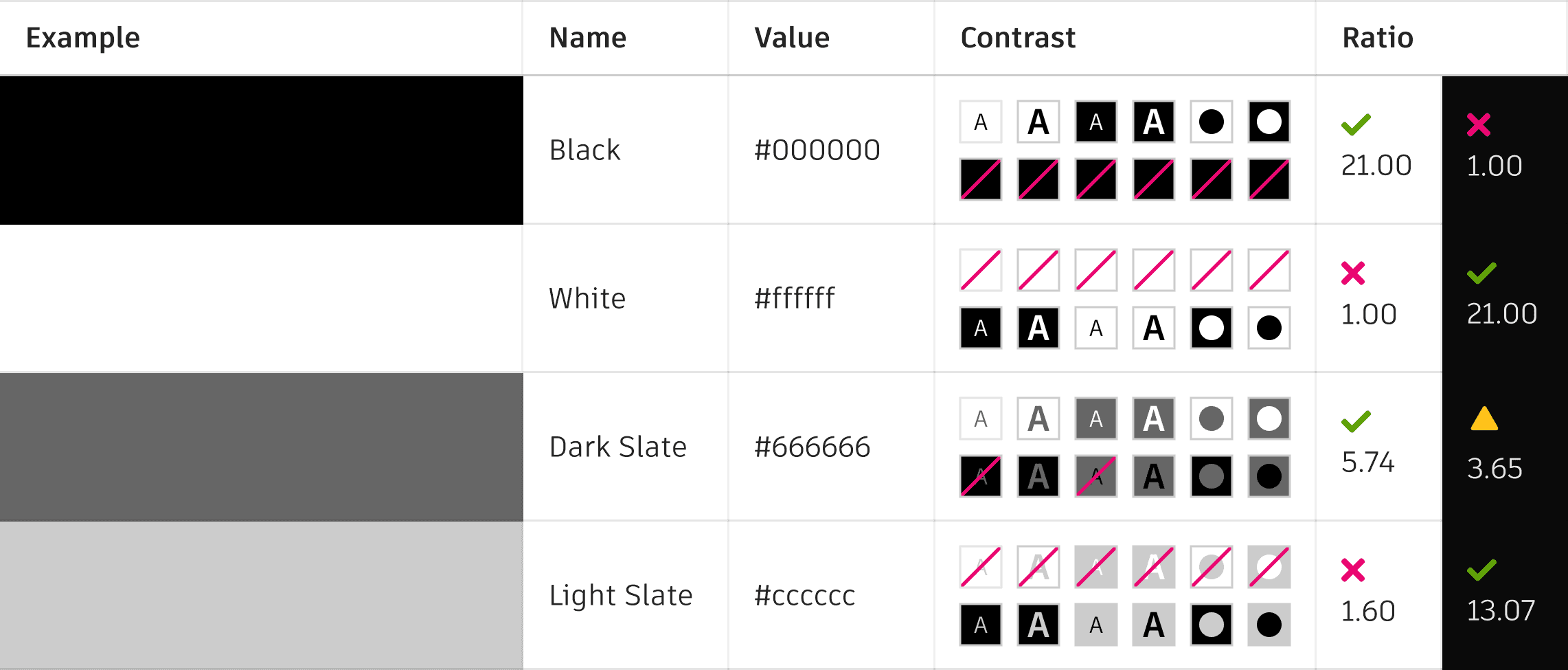
We can help ensure that content and UI elements are perceivable by meeting WCAG contrast requirements. This chart, which is available on the Digital HIG website, provides pass/fail information for each of Autodesk's brand colors.
We can help ensure that content and UI elements are perceivable by meeting WCAG contrast requirements. This chart, which is available on the Digital HIG website, provides pass/fail information for each of Autodesk's brand colors.






Color contrast
When specifying color, we consider customers who are color blind or who have low vision. Never use color alone to convey information.

trichromatic

deuteranopia
We can help ensure that content and UI elements are perceivable by meeting WCAG contrast requirements. This chart, which is available on the Digital HIG website, provides pass/fail information for each of Autodesk's brand colors.